Homework 6: Connecting to a Backend
Assigned: 11/4/2021; Due 11/16/2021 extended until 11/18/2021 at 3:05pm ET
Overview
In this assignment, you will be connecting your existing website to at least 2 different remote sources - the Google "Firebase" cloud database, and the Unsplash web service for downloading pictures, and then you will modify your shopping cart to support T-shirts using a picture. You will use the cloud database to allow users to login with their Google credentials, and to store their shopping cart, so it will persist between sessions, and also so different people can have different shopping carts. You will use the Unsplash web service to support adding a picture to a design (note: the free "demo" level only allows 50 queries per hour). For extra credit, you can also put your custom design from the graphics editor of homework 5 onto a T-shirt, and be able to add that to the cart as well. These will be added to the version of your website from homeworks 4 and 5 that uses React for both the eCommerce part and the drawing editor part (with undo).
The user interface for homework 6 also adds a way to log in and log out using Google credentials, and a screen to search for a particular image and put it on a t-shirt.
As with previous homeworks, you are allowed to use certain libraries for homework 6. You can obviously use all the ones from previous homeworks, plus the libraries that support Firebase and Unsplash. You can use the built-in functions for interfacing with the network, like fetch. You might find the lodash.com library useful for sorting the array of cart items from the database.
However, you may not use libraries that implement saving a shopping cart directly, or saving a cart to a database, etc. If you have another package you would like to use, please ask on Piazza.
Resources
NEW! Clara made a useful video to go over how to set up Firebase database, and how to write code to make use of it. See: https://www.youtube.com/watch?v=l3HnuV878Hs.
We have supplied a set of "Scotty" pictures (in the assets folder with the other pictures) that you can use as placeholders when there are no search results or when the user starts out (see this picture), as well as a blank t-shirt to put your pictures on. We also supplied a tempResults.json file which you can use as an example of the kind of data that the Unsplash web service returns, so you can debug your parsing and displaying functions, without using up your limit of 50 queries per hour to the real web service.
You will build homework 6 on top of your homework 4 implementation, since you are familiar with it, and most people did well on that assignment. We will strive to not penalize you again for whatever you lost points on for homework 4, so you can focus on the new parts - please make a note of these in your README.
You will download the SSUI-hw6.zip file which will contain the following starter files:
- SSUI-hw6.zip - contains all the starter files and images. Download this file to get started.
- src/ - the beginnings of your src/ folder, that will contain most of the JavaScript and css files. In it, we provide:
- assets/ - a folder containing pictures you might find useful, including all pictures you previously used, plus shirt-base.png, a blank white shirt on which to superimpose the pictures from Unsplash, the google-logo.png which you can use for the login button (see the picture), and 4 extra scotty pictures, which you can use as a default when there are no search results (see the picture).
- shared/
- shirts.js - as in hw4, the shirts.js file has been moved into this subfolder.
In addition, we have supplied the following for your reference, also in the zip file:
- HW6-example.mp4 - a movie showing how the homework should look and behave. You can also see it by clicking on it here.
- HW6-index-not-logged-in.png - a picture of the new front page when not logged in. Note that the former "Hoodies" link is now "Create from Image", and the former "Your Account" is now "Login".
- HW6-auth-pre-login.png - the authentication screen, with the login button. This uses the google-logo.png that we supplied (which is optional).
- HW6-popup-Google-login-screen.png - this is the popup generated by Google to let people login using their Google credentials. I hid the values from my multiple personal logins - your popup will have your personal account options.
- HW6-index-logged-in.png - what the index page looks like after logging in. The user's picture and real name may be available from the user data structure returned by the Google login.
- HW6-auth-logout.png - the authentication screen after logging in, that allows users to log out.
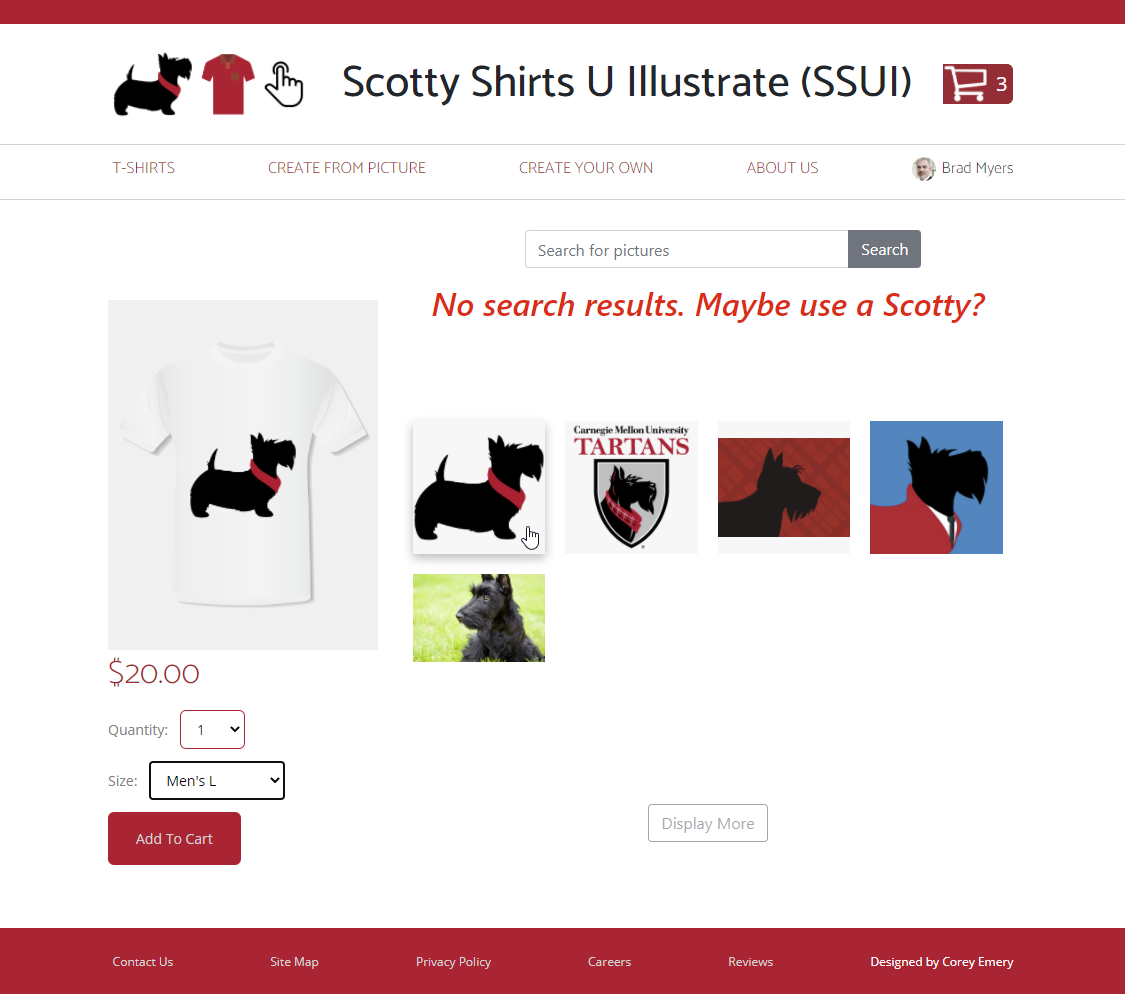
- HW6-create-from-picture-1.png - the new page that lets users select a picture for the front of a t-shirt. This picture shows the state when there are no search results. We have provided the 4 new Scotty pictures (plus the old one used for the not-implemented page) which you can optionally use as placeholders (but this is not worth extra credit).
- HW6-create-from-picture-scotty-selected-size.png - selecting a picture, either a Scotty or the return from an image query, puts it in the center of the T-shirt. If the user is logged in and selects a size, then the add-to-cart button is enabled.
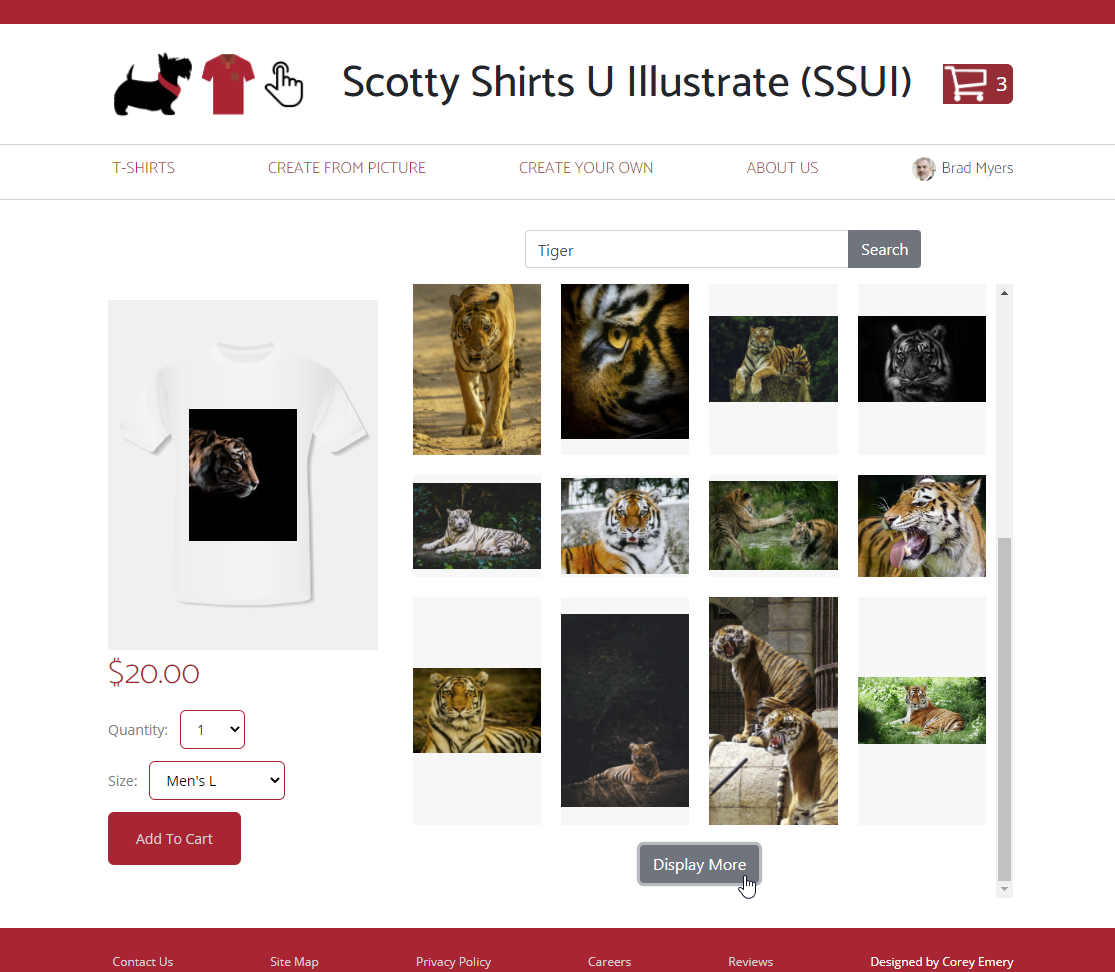
- HW6-create-from-picture-tiger-search-results.png - After doing a successful query, 10 pictures are shown, and the "Display More" button is enabled if there are more pictures available ("Display More" is extra credit). This image also shows a tiger picture selected and used on a shirt.
- HW6-create-from-picture-display-more.png - ("Display More" is extra credit) After clicking on the "Display More" button, one option is for the next 10 pictures to be downloaded, and all the pictures will be available for selection (e.g., 20 pictures will be shown after the first "Display More", then 30 after the second "Display More", etc. Note that the scroll bar shows that we are further down the list of pictures in this image.
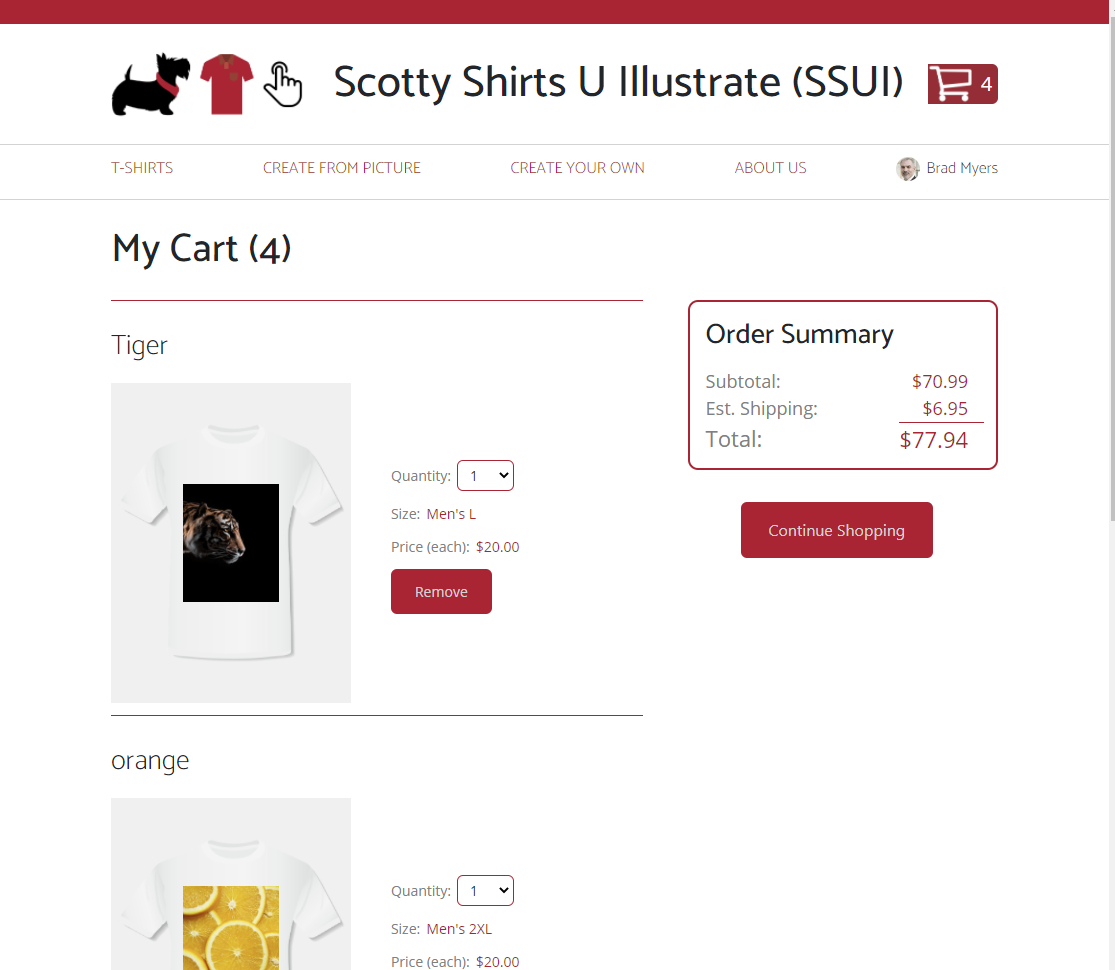
- HW6-cart-with-image-shirts.png - Shirts that are added to the cart from the image page show up in the cart as expected, and their quantity can be changed, or they can be removed. We removed the "Sign in and Checkout" button, since sign in is now in the nav bar, but you can leave the button and make it just say "Checkout", and have it go to the not implemented page if you want.
Detailed Requirements
We have supplied a movie to define the required (and some extra credit) behaviors. As with previous homeworks, you should be careful to meet the specification below for full credit. If something is unclear about how it should work, or you want to deviate from the defined behavior, you might want to first ask on Piazza.
- NOTE: Make sure your implementation of homework 6 does not interfere with our ability to grade your homework 5. Since you are editing the HW4 files to create HW6, please make a copy of your original HW4 implementation, and put it into a HW4 subfolder before you start editing, so there will be record of what you did for HW4. If you need to move HW5, for example into a subdirectory, be sure to make it obvious where it is (maybe put a note in Canvas with your HW5 turn-in).
- There are 3 main parts to the homework 6 requirements, plus a number of optional and extra credit options.
- (1) Provide a new page for Create From Picture, using the Unsplash free picture web service.
- Replace the former "Hoodies" button on the navbar with "Create From Picture". See image.
- This will go to a new page, with the usual headers and footers, but at the top will be a long text field and a "Search" button.
- Typing into the text field and pressing the button will do a query on the Unsplash web service, to retrieve 10 pictures (the first "page" of results). The text field should retain the string that the user typed.
- The pictures should be displayed below the search field. If the search returns no results, then the web page should display a string that says "No Results" in large letters. It can also say "No Results" upon first entering the page, but it also OK for it to be blank before any searches have been done. Our implementation shows 5 Scotty pictures that can be used without a search, but that is optional (and not extra credit).
- Typing into the field and hitting "Search" again will clear out the pictures shown and start a new search, to show the first 10 results from that new search. Just typing shouldn't do anything; the user has to hit the Search button. A search where nothing is returned should also clear out the previous pictures (e.g., searching for "Tigers" to get some pictures displayed, and then searching for "asdfasdf" should clear out the Tiger pictures and show the "no search results..." string). Changing the search should not change the picture on the T-shirt, if any (see below).
- Leaving this page and navigating to other pages of the web site, and then back to this page should not reset the search - that is, the picture list should remain until the user starts another search or exits the website all together (or manually refreshes).
- At the left side of the page should be a picture of the plain white T-Shirt. When the user clicks on a picture, it should be placed onto that shirt in an appropriate place and size.
- Note that the pictures are all different aspect ratios and sizes. You should fit the whole picture onto the shirt, without distorting it, to fill up most of the front of the shirt.
- Below the picture of the T-shirt should be the quantity, size and "Add to Cart" button, same as on the old details page (different colors are not supported). The Add to Cart button is only enabled if (1) the user is logged in (but see extra credit), (2) the user has selected a picture for the front of the t-shirt, and (3) a size has been selected.
- Clicking on the Add to Cart button should add the shirt with the selected picture to the cart, and switch to the cart page. Note that you can use the Search Query as the title that is saved with the shirt, like "Tiger" and "orange" in HW6-cart-with-image-shirts.png.
- All image shirts should be $20.00 each. It should display this near the "Add to Cart" button and use 20 for the price in the cart.
- The cart page will need to be updated to support 2 kinds of shirts - the old kind, and now the new kind with pictures. You just need to store the URL of the selected picture - it is fine to assume the picture will always be available at that URL. From the cart, the picture cannot be changed; just the quantity can be changed or the shirt deleted from the cart. See picture.
- WARNING: The free version of Unsplash only supports 50 searches an hour, so you need to be careful. We supplied a stand-in tempResults.json file that you can pretend was returned from Unsplash for testing, but be sure to connect to the real Unsplash service before turning in your assignment. Also, the stand-in file will not help you test the "Display More" feature (extra credit).
- (The "Display More" button shown on the pictures and movie is extra credit - see below.)
- (2) Support Authentication for Each User.
- You will need to support the ability to login and logout with a button in the navbar on every page. The label should start off saying "Log In" (see picture) and switch to showing the user's name (and optionally the picture) when the user has successfully logged in (see picture).
- Clicking on log in or the user's name will go to a new "auth" page that supports logging in or out.
- When not logged in, the auth page should show a button that says "Log In with Google" (optionally with the supplied Google logo) -- see picture. This button will popup the Google login screen (see picture) to let the user log in with their Google account.
- In our implementation, we display a spinner on the auth page, but this is optional (and not extra credit).
- If successful, the dialog should disappear, and the user is brought back to the home screen.
- Clicking on the user's name (when logged in), should show the auth screen, but this time, the button should say "Log out as " followed by the user's name (see picture). Clicking on the button logs out the user, goes immediately to the home screen.
- There is no need to support "register" or "change password" or any related operations since we are only using pre-established Google credentials.
- You will check the credentials using the firebase.auth.GoogleAuthProvider() mechanism, as discussed in lecture.
- When not logged in, the auth page should show a button that says "Log In with Google" (optionally with the supplied Google logo) -- see picture. This button will popup the Google login screen (see picture) to let the user log in with their Google account.
- (3) Store the Shopping Cart in the Google cloud Firebase database, for each user.
- For each user, you will store their shopping cart in the Google cloud Firebase database.
- The "add to cart" buttons on the details and the picture page (and on the create-your-own drawing page -- see extra credit) will be greyed out (disabled) unless a user is logged in (but see the extra credit option to support an anonymous cart).
- The add-to-cart button will add the item to that user's remote database.
- You then will download the contents of the remote database to display the cart page, which will look essentially the same as for homework 4 (see picture).
- Whenever the navbar is displayed, it should calculate the number shown in the cart icon using the remote database.
- Jumping directly to the cart page by clicking on the cart icon will also load the cart's contents from the remote database.
- If the user modifies the cart, that operation should be performed on the remote database, and then the shopping cart retrieved and redisplayed again.
- The cart should continue to be displayed in the same order (newest added at the top), which can be achieved by keeping a timestamp of when that item was added to the cart, and sorting the queried results based on that.
- This design supports:
- Reloading the user's old cart, if there is one, even if the user quits the website and comes back later.
- Two different instances of your program running at the same time (e.g., on different machines or in different browser tabs) with the same login both updating the cart. (Note, it is fine if the cart or cart item is not updated right away if a different instance updates the remote cart, but it should be correct after any page change or if the user refreshes the current page.)
- Logging out should clear the local cart, so it displays as empty.
- Hint: you will add (on "Add To Cart") and delete (on "Remove" in cart display) and update (on Quantity change in the cart display) items in the database based on various button operations, and have the quantity and cart items list updated by a database documents changed listener method, as explained in lecture.
Extra Credit
- Next 10 pictures: Support the ability to get more pictures than the first 10. Usually, there are more than 10 available pictures for a given search string, and a real site will let the user see more than the first 10. There are 2 typical ways to support this:
- Provide a "Next" button on the first page, that goes to a page showing the next 10 pictures, and will also have a "Previous" and "Next" button. Ideally it will also have a count to show which page of results the user is on. This is like how regular Google Search works.
- Provide a "Display More" button, which downloads the next "page" of 10 more pictures, appending them to the end, so now 20 pictures are displayed, and then the button will be at the end of the 20 pictures, and so on. (This is similar to how Google Scholar and Google Images (after a few pages of autofilling) work now.) This is what is shown in the example video and the example picture.
- Note that the JSON returned from unsplash query includes at the top the total number of available pictures for the query, and the total number of pages available, so the "Next" or "Display More" button should be greyed out when there are no more pages. [Up to +10 credit for either solution]
- Anonymous cart. Support the ability to add to cart without logging in first (so the add-to-cart button is only disabled when the size or price is missing, like before). This anonymous cart would be stored locally. When the user logs in, the local anonymous cart needs to be merged with the online cart for that user (if any) so the resulting cart contains the union of all the items in the remote and local carts. [Up to +5 extra credit]
- Augment Image Search: The Unsplash query API provides a variety of other options, including the sort for the pictures, and other filters like the orientation of the picture, the predominate color, etc. Provide a UI for specifying these options, and include them in the query if the user specifies them. [Up to +5 extra credit]
- Connect the Create-Your-Own editor. You can start either from your HW5 result or the base version if your HW5 doesn't work very well.
- You will need to make the editor be a subdirectory of the main webpage, and switch to it using the router mechanism when the user clicks the Create-Your-Own link.
- You will need to add the navbar to the top of the editor, and move the editor palette and workarea down below it. You can also add the footer to the bottom, but the footer is optional.
- Moving around the SSUI website and returning to the editor should not forget the drawing.
- Add a button to "Use on T-Shirt" along with the Size and quantity popups, which generates a picture of the contents of the work area (e.g., maybe use something like SVG to PNG), and then switches to the cart view, showing this picture on a shirt, the same way as you show the downloaded pictures. (These T-shirts can also be $20 each.) Note that the generated PNG picture must be stored into Firebase, since it needs to be able to be used even if the user quits the website or edits the picture.
- The original drawing can be edited using the editor as long as the user does not leave the web site and a new T-shirt can be added to the cart, but this editing will not affect any t-shirts that were previously added to the cart, since they will have a saved picture (like a PNG) based on the original design. It is fine if the SVG data is lost if the website is closed (but the PNG picture from the SVG must be saved). Also, it is fine that you cannot edit the images on the shirt. [Up to +15 extra credit]
- Harder: Also add buttons to "Save" and "Open" the SVG data on the Firebase so the user can exit and come back and still edit the picture later. Ideally, provide a text field "Drawing Name" so the user can store more than one drawing, in which case the Open button should be changed to a popup Select input so the user can select the name (so you will have to download the list of available names from the database). Open should erase the current contents and load in the previously saved SVG. You would still have the "Use on T-Shirt" to save the currently displayed design onto a t-shirt, as above. [Up to +5 more extra credit; so up to +20 total]
Turn In
Please have a README file in your subfolder (as in hw3, hw4 and hw5), which can be in plain text, Microsoft Word, or pdf format, which should contain:
- Your name. (NOTE: New requirement - please have your name at the top of your README file.)
- Your site's URL on Netlify, and the link to your Github Repo (these will probably be the same as for previous homeworks, but please put them in your README anyway).
- If you left in any bugs or problems from your homework 4 implementation that you already lost points on, and didn't fix, please make a list of them, so we will not penalize you again for them, and you can focus on the new parts.
- Any extra credit work you did.
- A discussion of what you found most difficult or confusing to implement in this assignment.
- Anything else of interest in your software design or implementation.
Please upload this README file to Canvas by 3:05pm ET on 11/16/2021 extended until 11/18/2021.